Rust roest, en daarom spendeer ik mijn zondagen soms achter de laptop voor zijprojectjes. Hierbij hoef ik geen rekening te houden met enige wensen voor de klant, en kan ik vrijuit oefenen om mijn design- en developmentskills naar een hoger niveau te tillen.
Vorige week besloot ik eens een redesign te maken van HLN.be. Iedereen kent de website, maar persoonlijk heb ik altijd wat problemen gehad met het visuele aspect van de site. In mijn ogen komt deze wat druk en slordig uit. De ideale kandidaat dus om me er een zondag mee te amuseren.
Dit is in geen enkel geval een redesign in opdracht van HLN. Dit ontwerp was puur als oefening voor mezelf bedoeld. Het doel van dit artikel is ook niet om het ontwerp van HLN volledig af te kraken. Het ontwerp zoals dit er de dag van vandaag uitziet is een gevolg van jaren evolutie en constante bijsturingen. Een nieuw ontwerp implementeer je niet van de ene dag op de andere.
Geen zin in veel tekst en uitleg? Klik dan hier om door te scrollen naar het volledige ontwerp.
Kleuren en typografie
Ik ben niet van nul gestart. Om de eigenheid met het merk “HLN” te behouden ben ik gestart vanaf hun huidige kleuren. De bekende combinatie van rood en blauw zorgt ervoor dat het redesign onmiddellijk vertrouwd aanvoelt voor de lezers. Alsook de groene kleur voor sport, oranje voor nieuws in de buurt en roze kleur voor showbizz werden één op één overgenomen.
Hoofding / navigatie

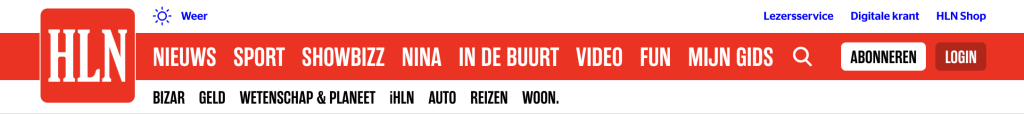
Beginnen bij het begin; de hoofding van de website. Dit is wat de mensen zullen gebruiken om te navigeren door de website. Op zich is deze nog ok. Het voornaamste wat me hier stoort zijn twee zaken:
- Het smalle lettertype uit de navigatie wordt nergers anders op de pagina gebruikt, en staat in mijn ogen groter dan het zou moeten zijn.
- Het lichtblauwe kleur heeft niet echt een meerwaarde in mijn ogen (en dat is overal op de pagina zo). Ik snap dat ze dit waarschijnlijk doen om te duidelijk tonen dat het een link is, maar het zorgt voor een slordig kleurenpallet. We zijn 2021, mensen weten normaal gezien wel dat ze kunnen klikken op de woordjes in een navigatie.
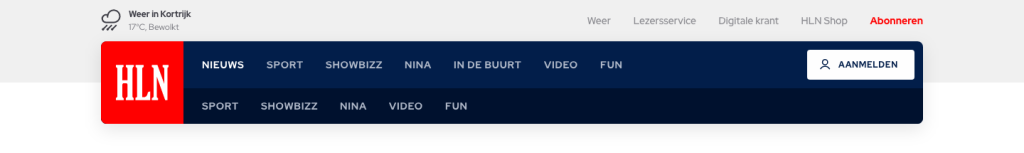
Onderstaande screenshot is wat ik ervan gemaakt heb. Met de focus op een cleane, duidelijke esthetiek. Bij het weer-onderdeel geef ik onmiddellijk wat meer info. Het lettertype werd vervangen door eentje dat ik voor de rest van de lay-out ook nog zal gebruiken. Het resultaat komt iets minder schreeuwerig over op die manier.

The Fold
The fold is een horizontale lijn die getrokken kan worden aan de onderkant van je scherm. Alles wat “above the fold” is, is wat je ziet als je de website opent (en niet begint te scrollen).

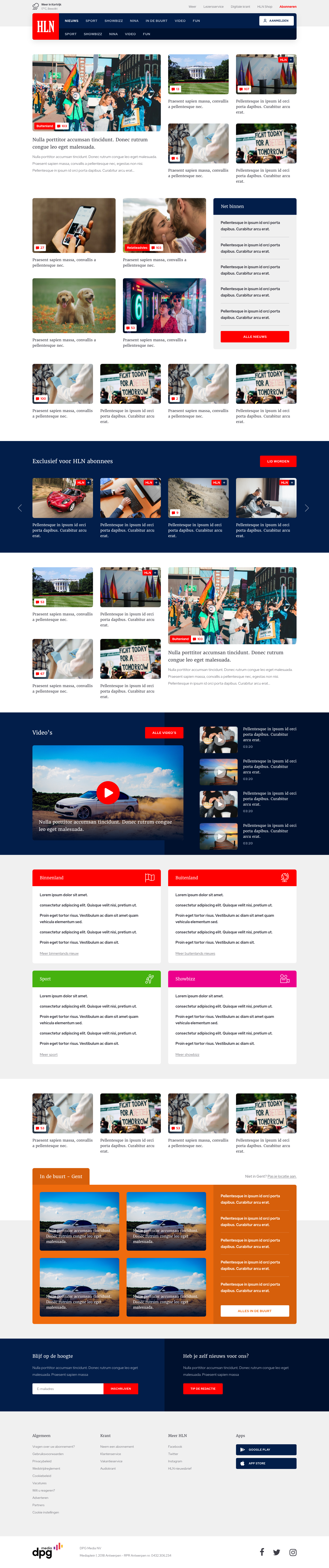
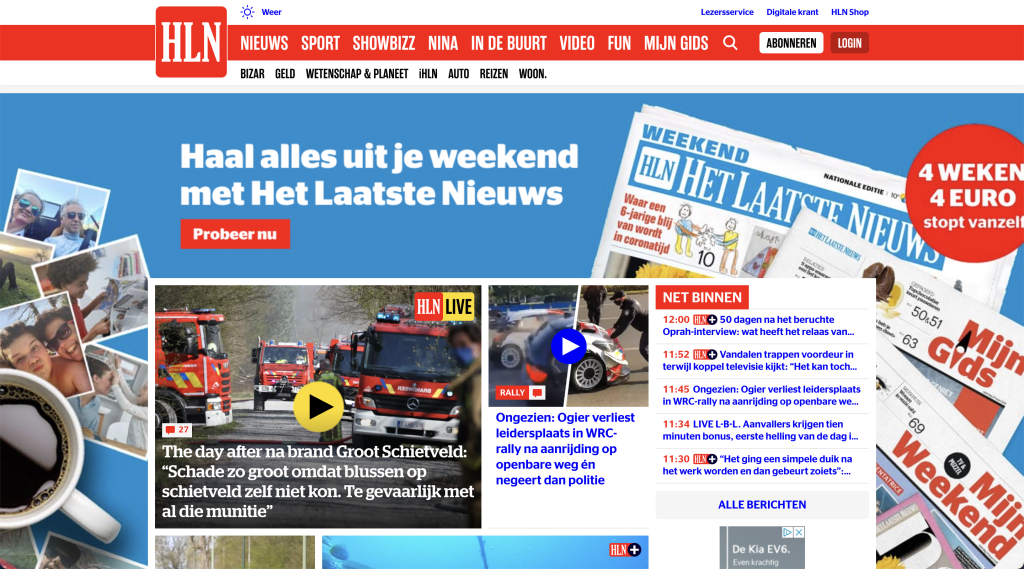
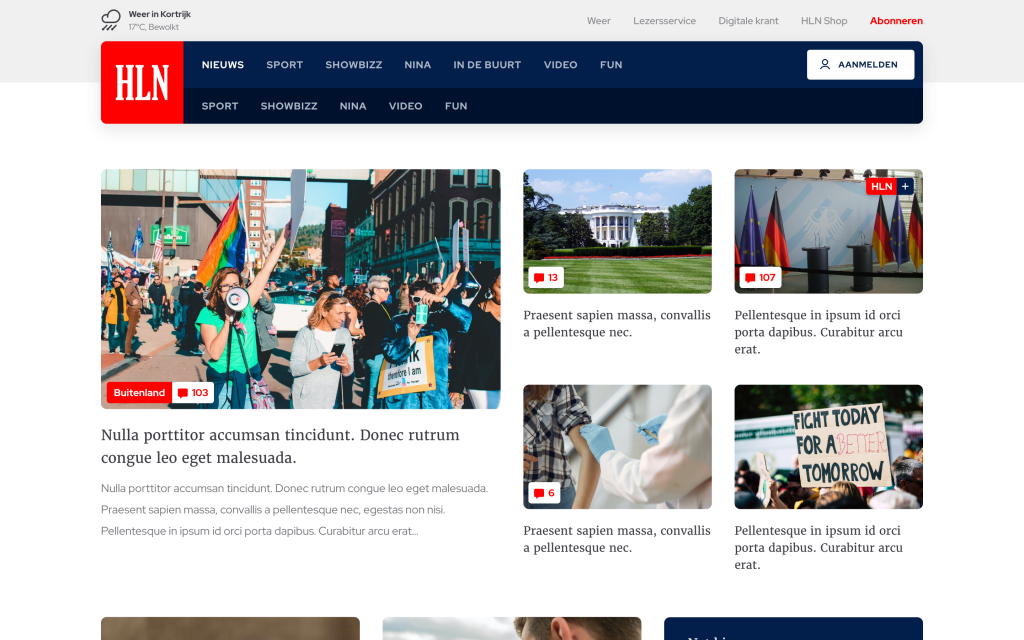
Als je de website opent is dit het eerste wat je ziet, en laat ons zeggen… je ziet veel. Veel te veel. Door de massa aan informatie die naar je ogen wordt geslingerd heb je geen idee waar je als eerste naar moet kijken. Hieronder zie je wat ik ervan gemaakt heb. Door zo veel mogelijk “rommel” te schrappen krijgt de lezer een rustige indruk.

Exclusief voor abonnees
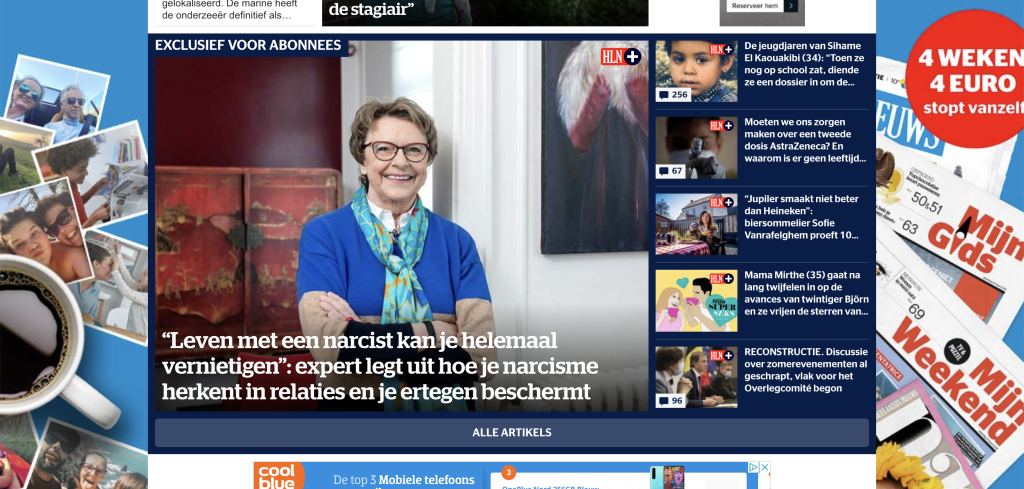
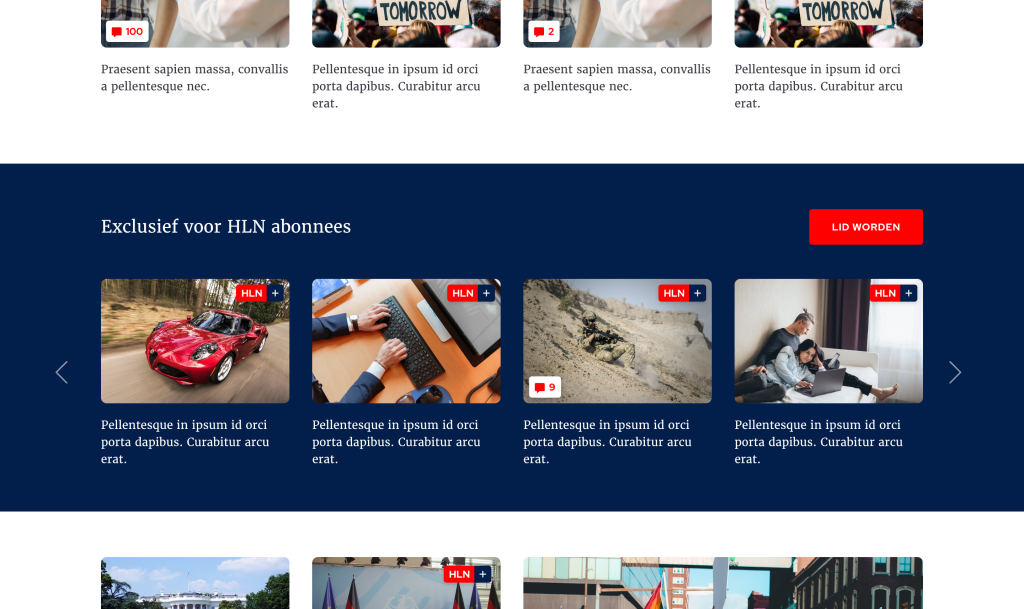
Mensen laten abonneren is uiteraard belangrijk voor een nieuwssite. Een toegewijde sectie aan de content die exclusief voor abonnees bedoeld is kan de potentiële abonnees wat prikkelen.

Zeker niet slecht, maar voor mij iets te claustrofobisch. Wat marges kunnen hier deugd doen. Alsook vind ik het misschien een gemiste kans om hier geen call to action te plaatsen. Eén of andere knop om mensen zich te laten abonneren.

Video’s
We zijn modern. Een nieuwssite is meer dan enkel artikels, en een video-hoekje op de website is een ideale aanvulling op de geschreven media.

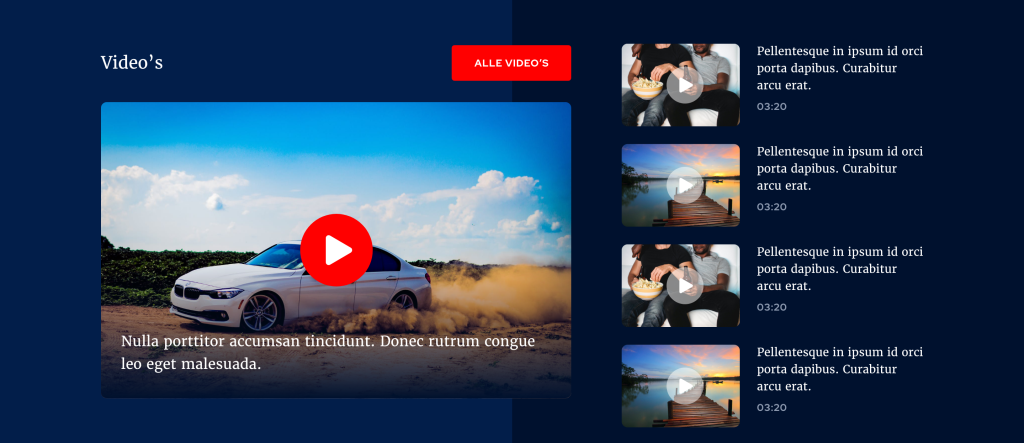
Opnieuw kunnen wat marges en egalere kleuren wonderen doen. Hieronder mijn versie. De blauwe play-buttons heb ik op de primaire video vervangen door een rode aangezien ik de lichtblauwe kleur niet gebruik. Op de video’s rechts heb ik subtielere witte knoppen gebruikt.

In de buurt

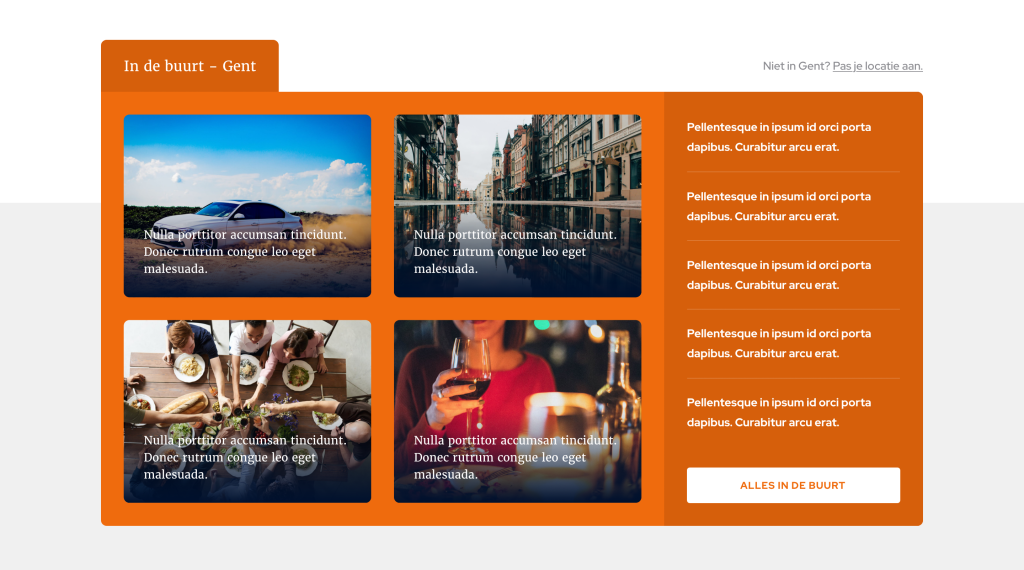
Het lokale nieuws is altijd net iets interessanter, want het is alles behalve een ver-van-mijn-bed-show. De visuele zaken die ik hier zou aanpassen zijn terug: overbodige zaken schrappen, meer marges en een grotere focus op het nieuws.

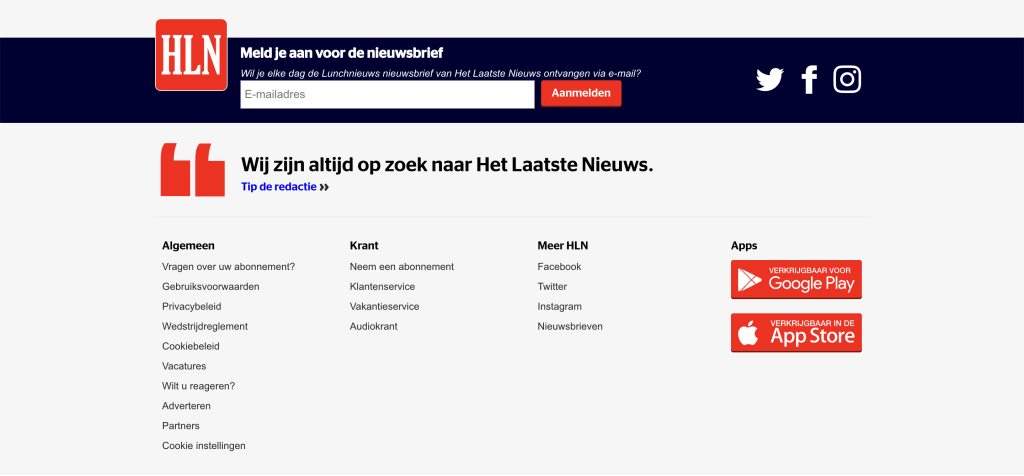
Footer

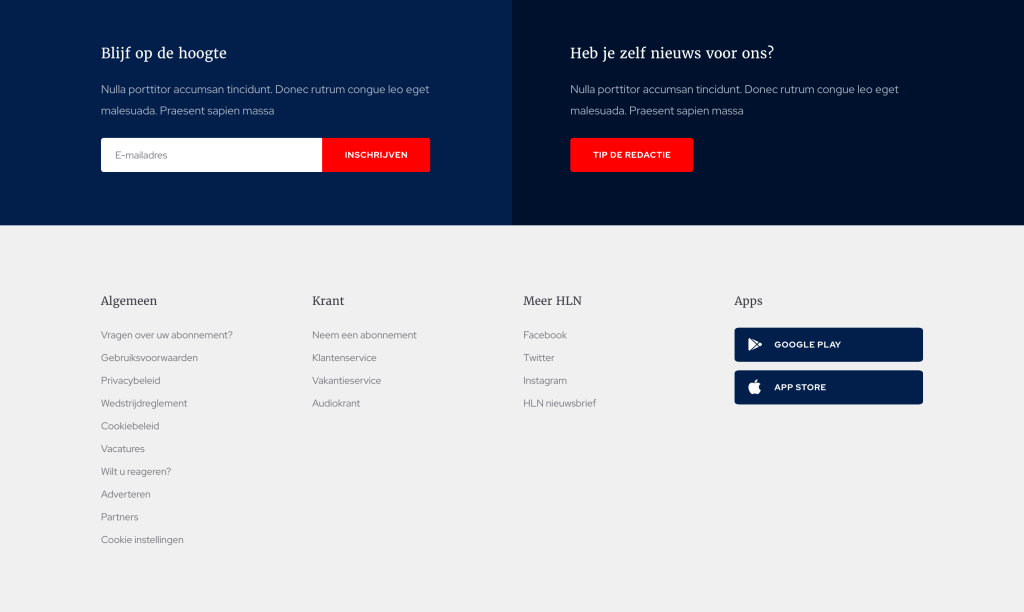
De footer is het einde van de pagina. Met bovenstaande elementen wordt iedere pagina op HLN.be afgesloten. Zeker het bovenste gedeelte van de footer komt wat rommelig over. Tijd voor structuur…

Eindresultaat