Het is vrijdagavond. Je hebt de hele week hard gewerkt en zit met een glaasje rode wijn gezellig naar zinloze televisieprogramma’s te kijken. De kamer is romantisch verlicht door een zwak leeslampje en het haardvuur. De avond lijkt perfect, het plaatje klopt.
Maar niets is minder waar. Je haardvuur klinkt anders dan anders. Het klinkt luider. Het klinkt intenser. Meer nog, het vreemde geluid lijkt steeds minder op “geknetter”.
Het is ik, die je voordeur aan het forceren ben.
Ninjagewijs sluipen ik en mijn handlanger naar je toe. Verrassing! Nog voor je het goed en wel beseft ontvoeren we jou. We plaatsen je voorzichtig in de koffer van onze wagen. Er zijn voldoende zachte kussens voorzien, en binnen handbereik kan je een glaasje cava nuttigen. Wij ontvoeren in stijl.
Een halfuurtje later stoppen we de wagen. Je vraagt je af wat er nu zal gebeuren. En wat blijkt? We laten we je terug vrij, zelf zonder losgeld te vragen! Met gierende banden rijden we weg, tot we vervagen in de horizon. We laten jou alleen achter….
En nu? Waar ben je? Hoe geraak je terug thuis?
De trunk test
Bovenstaande proza is geen zwakke poging om de volgende Pieter Aspe te worden. Het is een redelijk extreme metafoor die doorgetrokken kan worden naar jouw website. Voornamelijk de laatste twee vragen zijn belangrijk:
– Waar ben je?
– Hoe geraak je terug thuis?
Bezoekers starten niet altijd op de homepagina en volgen niet altijd de meest logische flow. Via zoekmachines landen ze mogelijks rechtstreeks op de contactpagina. Of via interne links vliegen ze van de ene dienstenpagina naar de andere realisatiepagina. Het is op zo’n momenten belangrijk dat je website de trunk test doorstaat.
Neem eens een random pagina van jouw site. Dit kan een blogbericht zijn, de contactpagina of zelfs het privacybeleid (die heb je toch he??). Stel jezelf nu de vraag: mocht ik mijn bezoekers virtueel ontvoeren en droppen op deze pagina, zouden zij dan weten waar ze zijn? Zouden ze zich gemakkelijk kunnen oriënteren?
Jouw webpagina moet voorzien zijn van voldoende aanwijzingen om de gebruiker op de hoogte te brengen van hun huidige locatie op de website, en naar waar ze kunnen gaan. Zo verminder je de “cognitive load” van je bezoeker, en jouw website is een héél stuk gebruiksvriendelijker. Een verwarrende website maakt immers niet de beste indruk.
De oplossing
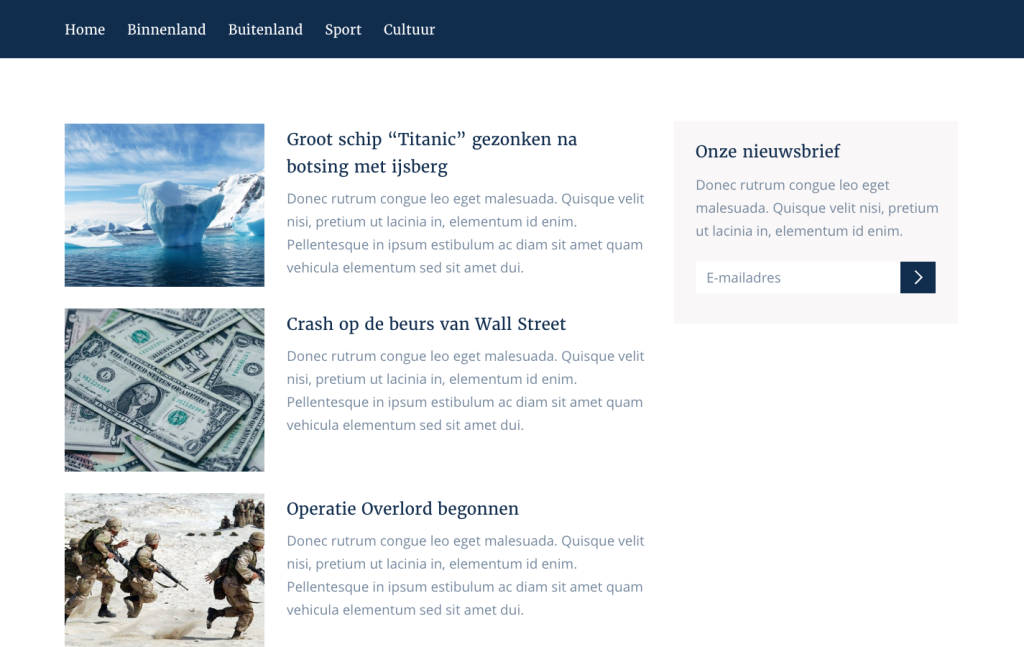
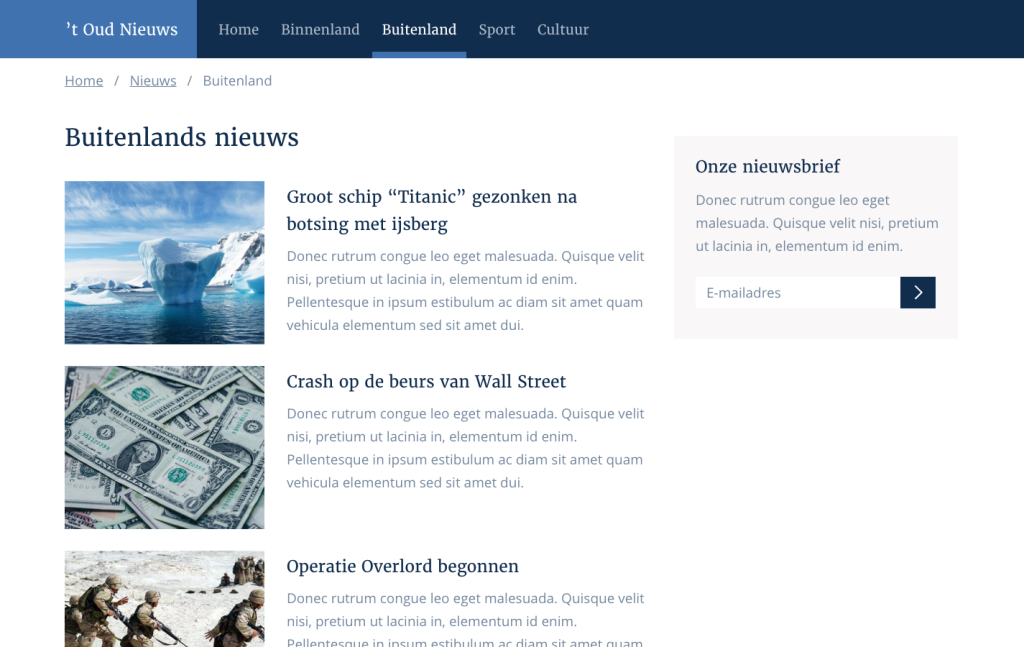
We nemen als didactisch voorbeeld onderstaande (fictieve) website. Op het eerste zicht lijkt deze “ok”, maar het is al snel duidelijk dat je weinig context krijgt. Wat is deze website precies? Van wie is deze website precies? Waar bevind ik me op de website?

Deze website geeft meer vragen dan antwoorden. Erg hoog scoort deze dus niet op de trunk test. Geen nood, door 4 kleine ingrepen kunnen we hier een mouw aan passen.
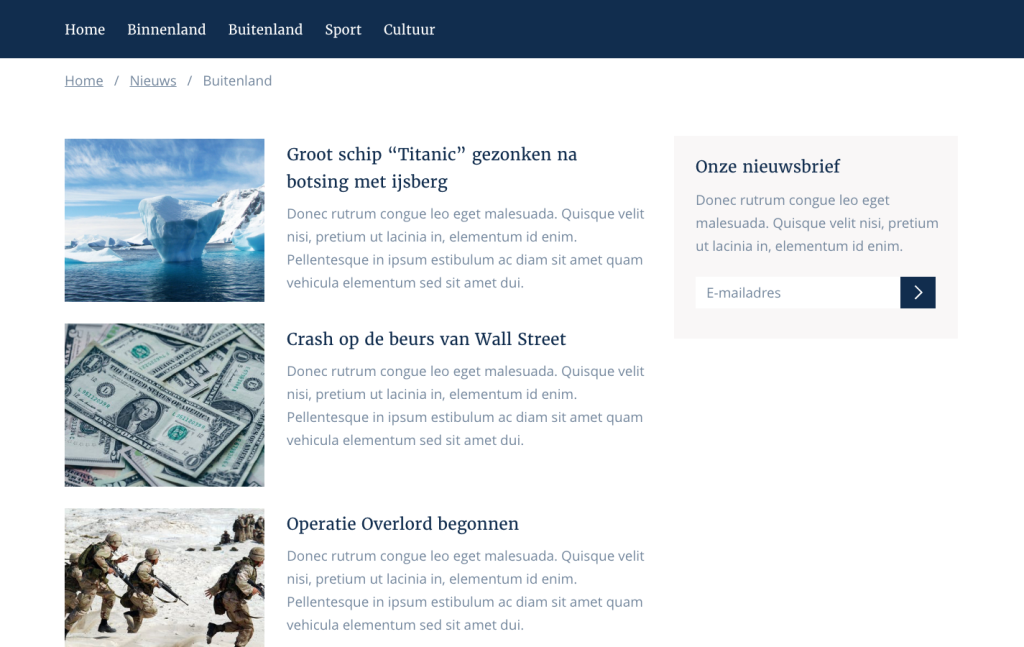
1. Breadcrumbs
Laat net als Hans en Grietje een spoor na voor jouw bezoekers. Breadcrumbs zijn een visuele weergave van het pad tussen de homepagina en de huidige pagina. Zeker bij grotere websites met diepe structuren is dit een must. Iedere “stap” of “kruimel” is aanklikbaar, om op die manier naar de betreffende tussenpagina te springen.

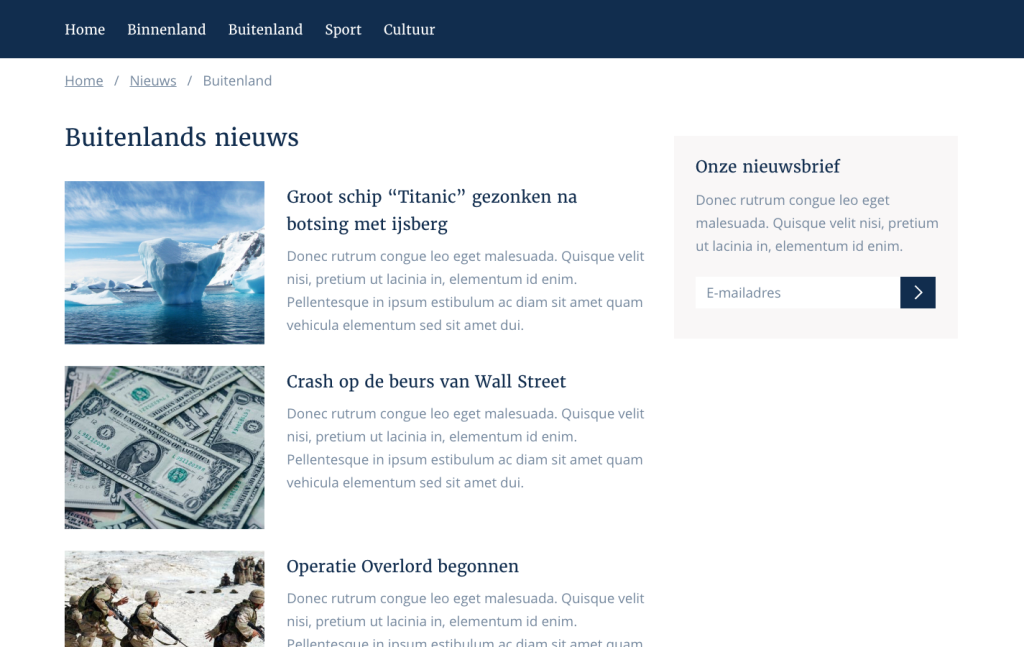
2. Duidelijke titel
De titel op een webpagina geeft een duidelijke omschrijving van wat deze pagina is. Probeer in enkele woorden een correcte samenvatting te maken van de inhoud van de webpagina.

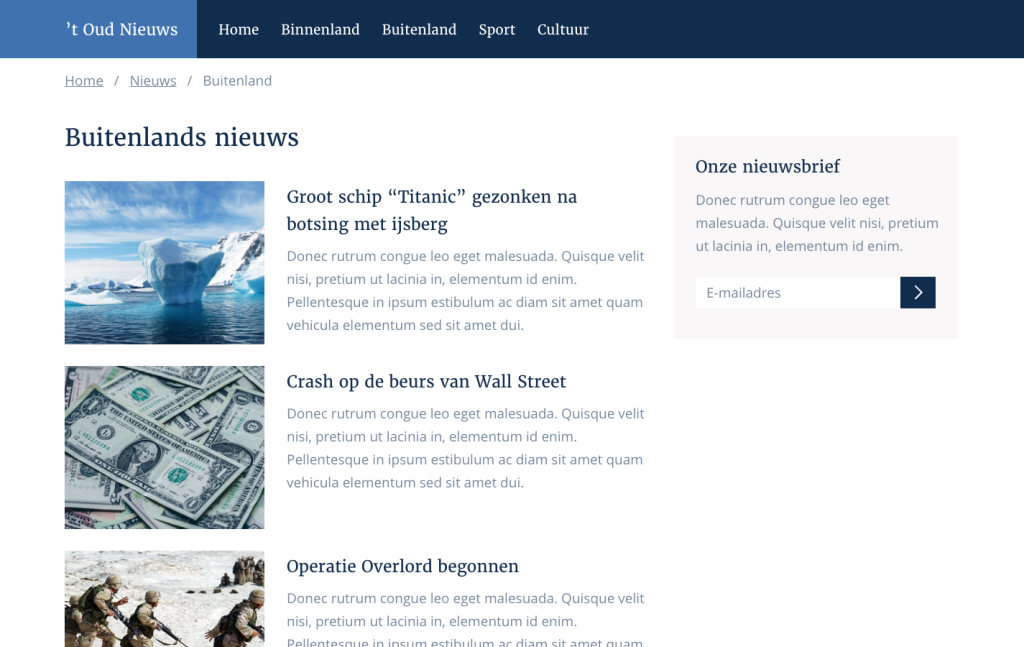
3. Afficheer jouw merk
Vermeld jouw merknaam en / of logo duidelijk op iedere pagina. Zo weet een bezoeker onmiddellijk met wie hij te maken heeft.

4. Duid de actieve link aan
In de navigatie duid je liefst ook aan op welk onderdeel van jouw site de bezoeker zit.

Tot slot
Ik haal hier de 4 meest gemakkelijke aan om te implementeren. Er zijn nog véél meer dan deze 4, maar je bent ook niet verplicht om ze allemaal te gaan gebruiken. Afhankelijk van de situatie kan je met een 2 – 3 ingrepen al voldoende hebben. Het doel is voornamelijk om uw bezoeker wegwijs te maken in jouw website. En geef toe, in vergelijking met de eerste screenshot heb je bij onderstaande opstelling al een iets duidelijker beeld van waar je bent, en wat jouw opties zijn om te navigeren door de website.
