Je hebt WordPress websites en WordPress websites. Iedere developer heeft zijn eigen manier van aanpak. Door de jaren heen heb ik veel tijd gestoken in het optimaliseren van de mijne, en ik deel deze graag met jou.
Waarom WordPress?
WordPress heeft een slechte naam, en misschien niet volledig onterecht. Desondanks is het momenteel nog steeds mijn favoriet CMS, en persoonlijk ben ik van mening dat er niet meteen een alternatief te vinden is. Toch niet ten opzichte van het gebruiksgemak voor de eindklant. Maar als je weet vanwaar die negatieve reputatie komt is het ook al snel duidelijk waarom mijn klanten hier niet van wakker hoeven te liggen.
Het probleem met WordPress
WordPress won in de beginjaren van zijn bestaan aan populariteit vanwege het gemak om extra functionaliteiten toe te voegen aan je website door middel van het installeren van plugins. Dit zijn in essentie kleine stukjes externe code die je website kunnen voorzien van een contactformulier, Google Maps kaartje, online betaalmogelijkheden, etc.

En dat is namelijk het probleem. De meerderheid van WordPress websites zijn ten dode opgeschreven, dit vanwege het grote aantal – al dan niet professionele – plugins per website. Hoewel het fantastisch klinkt dat je zonder een externe developer in de mogelijkheid bent om jouw website te voorzien van hippe functionaliteiten zijn er een aantal problemen met “plugin-driven development”.
Je hebt een vinger nodig, maar krijgt een arm
Een plugin biedt niet exact aan wat je nodig hebt. Vaak heb je maar een klein onderdeeltje nodig van een gigantische plugin. Voor dan die ene functionaliteit te verkrijgen trek je onnozel veel extra code mee op je website. Het resultaat? Een traaaaaaage website met een beheermodule waar je kop noch staart aan krijgt door de vele knopjes die je toch nooit nodig hebt.
Weesplugins
Het is niet ongewoon dat ik van een klant de vraag krijg om zijn of haar website te optimaliseren. Dit is dan een website die ze ooit eens zelf in elkaar gestoken hebben (met alle respect uiteraard). Bij het openen van de backoffice merk ik dan al snel dat er vlotjes 40 tot 60 plugins geïnstalleerd zijn. Dit zijn allemaal kleine radartjes die perfect op elkaar moeten inspelen, want anders loopt het verkeerd.
Het spijtige aan de zaak is dat zo’n plugins vaak verlaten worden door de developer / auteur. De meeste plugins worden door developers als zijprojectje gemaakt, en kunnen gratis geïnstalleerd worden. Het is nogal logisch dat met de loopt der tijd bij die developer de goesting wegvalt om gratis te werken. De developers / auteurs laten de levensloop van de plugin voor wat het is en houden zich bezig met andere zaken. Ondersteuning van de plugin valt weg, en je website crasht en / of bevat beveiligingslekken.
De oplossing?
Development op maat. Hoewel dat duur klinkt (een kast op maat kost nu eenmaal meer dan een IKEA kastje), kan dit op het einde van de rit wel het meeste opleveren. Het is sowieso de meest duurzame aanpak.
- Je website oogt professioneler en kan volledig inspelen op jouw bedrijf.
- De flexibiliteit op het vlak van functionaliteiten is enorm. Je hoeft geen rekening meer te houden met bestaande plugins, want je start met een schone lei en kan alle richtingen uit.
- De conversie van een website op maat is doorgaans hoger. Zo verdien je de initiële investering sneller terug.
- De uren frustrerend prutswerk om de instellingen van plugins goed te krijgen kunnen hoog oplopen, laat staan de werken in regie om kapotte plugins terug werkend te krijgen. En dan lijkten die gratis plugins plots toch nog veel te kosten…
Tools
We gaan hier een stukje technischer. Ben je zelf niet weggelegd voor een carrière als developer? Neem contact op met mij, en bespreek ik de mogelijkheden met jou.
Roots Bedrock
Ik heb een leven voor mijn kennismaking met Roots, en een leven erna. Mijn god, wat is mijn leven erna zoveel verbeterd.
Bedrock is een onderdeel van de Roots-stack, en dit voorziet de globale structuur van jouw WordPress project. De mappenstructuur van een klassieke WordPress installatie werd volledig omgegooid met het oog op een moderne aanpak que webdevelopment.
Eenvoudige configuratie tussen omgevingen
Bij Bedrock passen we database credentials niet zomaar meer aan in de wp-config.php. Deze worden in een andere file (.env) opgeslagen om zo gemakkelijk meerdere omgevingen (staging, productie, testing) te onderhouden. Daarnaast kan er in de .env nog extra parameters ingegeven worden die jij als developer nodig hebt om jouw custom functionaliteit te ontwikkelen. Zou hoeven MailChimp keys of SMTP credentials niet in de database opgeslagen te worden.
Beter beveiliging
Better be safe than sorry. Bedrock blokkeert toegang tot files die geen toegang nodig hebben (zoals de bovenvermelde .env bestanden). Daarnaast heeft het ook een aangepaste encryptie voor de wachtwoorden van gebruikers.
Composer
Dynamisch een QR code genereren? Een koppeling met MailChimp? Dynamische PDF’s genereren? Het aanbod van PHP-bibliotheken is enorm, en eindelijk biedt Bedrock een manier aan om deze gemakkelijk te gebruiken in jouw WordPress installatie.
Roots Sage
Sage is het broertje van Bedrock en dient voor op maat gemaakte thema’s. Het is een starter-thema die developers een handje toesteekt.
Webpack
Sage is voorzien van een standaard webpack configuratie. SCSS, JavaScript en afbeeldingen worden automatisch gecompiled en / of geoptimaliseerd. Tijdens het development hoef je ook je browservenster niet constant te refreshen, de hot-reload doet dit automatisch voor jou.
Blade templates
Sage is geïnspireerd op Laravel, en dat kan je merken aan de blade templates. Duidelijk gestructureerde code door middel van partials, en in mijn ogen een stuk leesbaarder dan een document vol PHP tags.
Bootstrap? Foundation? Tailwind? Bulma?
Bij het aanmaken van een thema in Sage kies je jouw favoriete front-end library en schiet je net iets sneller uit de startblokken.
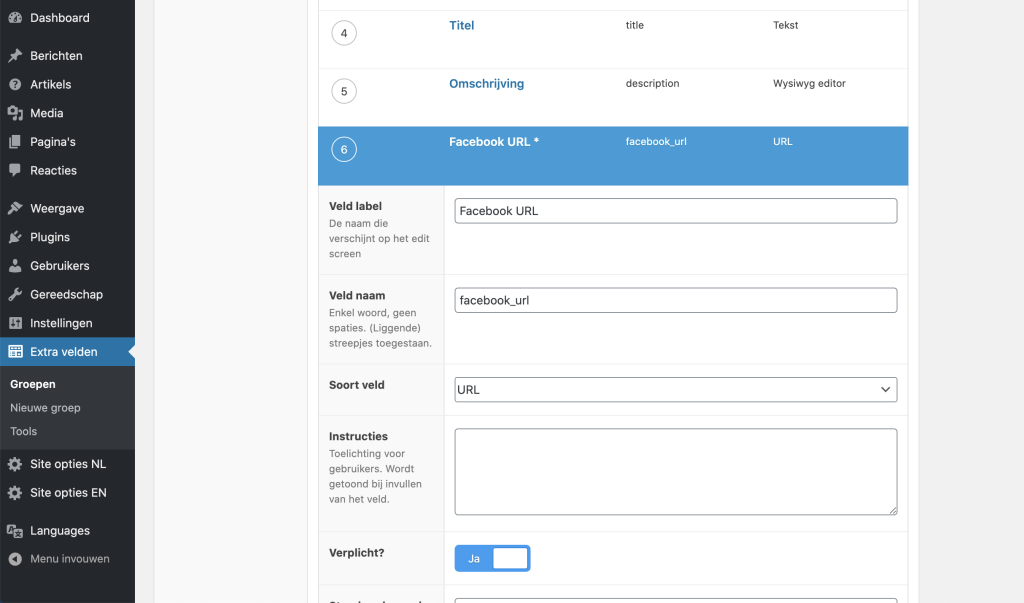
ACF Pro

Ik weet het, ik ben hypocriet. Ik begon dit artikel met een betoog over het gebruik van plugins, maar dit is een uitzondering. ACF (Pro) maakt het aanmaken van aangepaste velden eenvoudig en snel. Dit is een betalende plugin, waardoor de ondersteuning en updates ook van een andere niveau zijn dan 90% van de andere WordPress plugins op de markt.
Poedit Pro

Zelfs al zijn de thema’s die ik op maat gemaakt heb voor een uitsluitend Nederlandstalige website, toch zet ik nooit Nederlandstalige tekst in mijn plugins. Met Poedit Pro kan ik de Engelse teksten in mijn thema eenvoudig vertalen naar het Nederlands. Dit gebeurt semi-automatisch, en bespaart enorm veel tijd mocht de klant toch willen overschakelen naar een meertalige omgeving.
Vue.js
Vue.js gebruik ik voor al mijn contactformulieren, nieuwsbriefmodules, interactieve kaartjes, etc.
Vue toevoegen aan Sage gaat redelijk vlot (in webpack) waardoor ik met de vertrouwde .vue-templates kan werken.
GitLab
Last but not least, de harde schijf waar mijn broncode opgeslagen wordt. De keuze voor GitLab viel enkele jaren geleden vanwege de GitLab CI/CD die gratis aangeboden wordt, in combinatie met de oneindige (gratis) private repos.
PHP Deployer
In de GitLab CI/CD pipelines maak ik gebruik van PHP Deployer om mijn projecten en de updates ervan live te krijgen. Het grote voordeel is hiervan het versiebeheer (je schakelt eenvoudig terug naar een vorige versie van de webomgeving), en de mogelijkheid om updates publiek te zetten zonder enige downtime.
Samenvatting
Hopelijk heb ik hiermee kunnen duiden dat niet alle WordPress developers online ergens een thema aanschaffen van 50 euro, het volproppen met plugins, en een paar uur later hun factuur maken.
Wil je een stabiele webomgeving waarborgen kan je niet anders dan voor development op maat te gaan. Is dit iets dat je aanstaat? Aarzel dan zeker niet om me een berichtje te sturen. Dan spreken we eens af en bekijken we vrijblijvend de mogelijkheden.
